Introduction à l’accessibilité numérique
L’accessibilité numérique désigne la pratique consistant à rendre les applications et les sites web utilisables par le plus grand nombre de personnes possible, y compris celles avec des limitations ou des handicaps. Elle est essentielle dans le développement d’applications modernes, car elle garantit l’inclusion et l’égalité d’accès à l’information et aux services numériques. En respectant les principes de l’accessibilité numérique, les développeurs créent des expériences utilisateur plus inclusives et améliorent la satisfaction globale des utilisateurs.
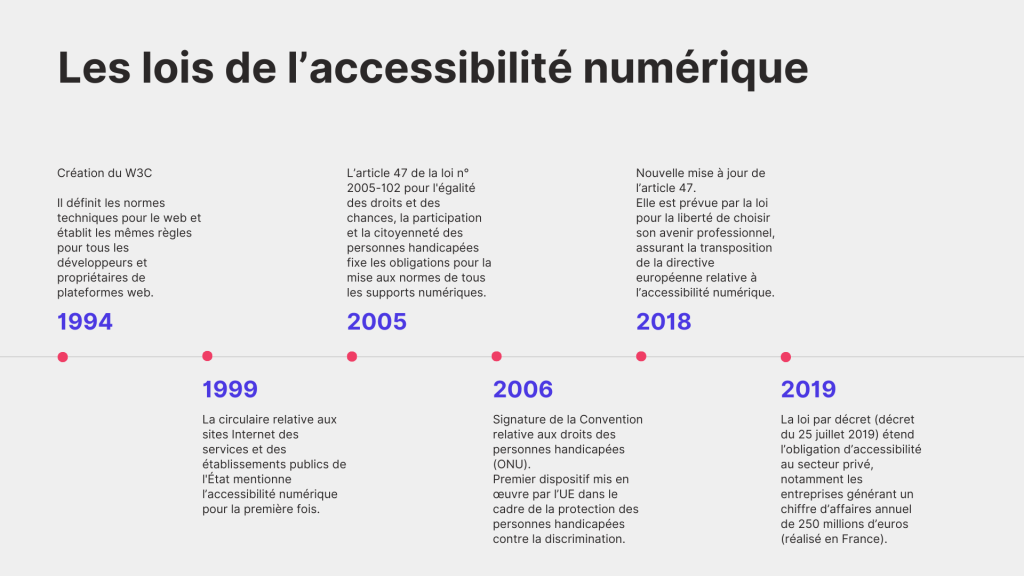
En France, la loi sur l’accessibilité des sites web impose des normes strictes pour garantir que les services numériques soient accessibles à tous. Cette législation est alignée avec les directives internationales telles que les Web Content Accessibility Guidelines (WCAG) du W3C, qui fournissent un cadre pour créer des interfaces utilisateur accessibles. Ces directives couvrent divers aspects de l’accessibilité, notamment la perception, l’opérabilité, la compréhension et la robustesse des applications web.

L’importance de l’accessibilité numérique ne se limite pas aux obligations légales. Elle reflète également des valeurs éthiques et sociales, en reconnaissant que les personnes ayant des handicaps ont le droit d’accéder à la même information et aux mêmes services que tout le monde. Les applications qui ne respectent pas ces normes peuvent exclure un segment important de la population, nuisant ainsi à leur réputation et à leur portée.
Intégrer l’accessibilité dès le début du développement d’une application permet de créer des produits plus intuitifs et plus faciles à utiliser pour tous. Cela inclut des fonctionnalités telles que les lecteurs d’écran pour les malvoyants, des commandes vocales pour ceux ayant des difficultés motrices, et des sous-titres pour les malentendants. En investissant dans l’accessibilité numérique, les entreprises peuvent non seulement se conformer aux lois, mais aussi démontrer leur engagement envers l’inclusion et la diversité.

Comprendre les besoins des utilisateurs
La compréhension des besoins des utilisateurs est une étape essentielle dans l’intégration de l’accessibilité numérique dans vos projets d’application. Les différents types de handicaps – visuels, auditifs, moteurs et cognitifs – peuvent affecter l’utilisation des applications de multiples façons. Par exemple, les personnes ayant une déficience visuelle peuvent avoir besoin de lecteurs d’écran ou de textes avec un contraste élevé, tandis que celles avec des troubles auditifs peuvent nécessiter des sous-titres ou des alternatives textuelles aux éléments audio.
Les utilisateurs ayant des déficiences motrices peuvent bénéficier de l’intégration de commandes vocales et de la compatibilité avec des dispositifs d’assistance, et ceux avec des troubles cognitifs peuvent nécessiter des interfaces simplifiées et des instructions claires.
Pour recueillir des informations précises sur les besoins des utilisateurs, l’utilisation de méthodes telles que des enquêtes, des interviews et des tests d’utilisabilité est recommandée. Les enquêtes peuvent fournir des données quantitatives sur les besoins et les préférences des utilisateurs, tandis que les interviews permettent d’obtenir des informations qualitatives plus détaillées. Les tests d’utilisabilité, en impliquant directement les utilisateurs cibles, permettent d’observer les interactions réelles des utilisateurs avec l’application, identifiant ainsi les obstacles potentiels et les domaines nécessitant des améliorations.
Ces méthodes de collecte de données sont cruciales pour garantir que l’application est accessible et utilisable par tous, indépendamment de leurs capacités. En adoptant une approche centrée sur l’utilisateur, les développeurs peuvent concevoir des applications qui non seulement respectent les normes d’accessibilité, mais aussi offrent une expérience utilisateur optimale.
Normes et directives d’accessibilité
Les normes et directives d’accessibilité sont essentielles pour garantir que les applications numériques sont utilisables par tous, y compris les personnes en situation de handicap. Parmi les principales normes, les Web Content Accessibility Guidelines (WCAG) se distinguent. Ces directives, établies par le World Wide Web Consortium (W3C), fournissent un cadre détaillé pour améliorer l’accessibilité des contenus web et des applications.
Les WCAG sont structurées en trois niveaux de conformité : A, AA et AAA. Le niveau A représente le minimum requis pour l’accessibilité, garantissant que le contenu est accessible à certains utilisateurs. Par exemple, une exigence de niveau A pourrait être de fournir des alternatives textuelles pour les contenus non textuels, tels que les images.

Le niveau AA est souvent considéré comme le standard optimal pour une large accessibilité. Il inclut toutes les exigences de niveau A, avec des critères supplémentaires pour améliorer l’expérience utilisateur. Par exemple, au niveau AA, une application doit garantir un contraste suffisant entre le texte et l’arrière-plan, facilitant ainsi la lecture pour les personnes malvoyantes.
Enfin, le niveau AAA est le plus rigoureux et inclut des critères supplémentaires pour maximiser l’accessibilité. Par exemple, à ce niveau, les sous-titres doivent être fournis pour tout contenu audio préenregistré, et les contenus doivent être navigables sans l’utilisation de la souris, ce qui est crucial pour les utilisateurs ayant des limitations motrices.
La mise en œuvre de ces niveaux de conformité dans vos projets d’application peut nécessiter une planification et une expertise considérables. Cependant, les avantages sont nombreux, allant de l’inclusivité et de la conformité légale à une meilleure expérience utilisateur globale. En intégrant ces normes dès le début de vos projets, vous pouvez assurer que votre application est accessible à un large éventail d’utilisateurs.
Intégration de l’accessibilité dès la conception
L’intégration de l’accessibilité numérique dès les premières étapes de la conception d’une application est cruciale pour garantir que tous les utilisateurs, y compris ceux ayant des handicaps, puissent accéder et utiliser l’application de manière efficace. Cette approche proactive permet de réduire les coûts et les efforts liés aux modifications ultérieures, tout en favorisant une expérience utilisateur plus inclusive.
Le design inclusif est une technique essentielle qui vise à créer des produits et des services utilisables par le plus grand nombre de personnes possible. Cela inclut la prise en compte des divers besoins des utilisateurs dès le départ. Par exemple, en choisissant des couleurs à contraste élevé et en utilisant des tailles de police adaptées, on peut améliorer la lisibilité pour les utilisateurs malvoyants.
Les tests d’accessibilité précoce sont également une pratique recommandée. En intégrant des outils d’évaluation comme WAVE (Web Accessibility Evaluation Tool) ou AXE, les concepteurs peuvent identifier et corriger les problèmes d’accessibilité avant que l’application ne soit trop avancée dans son développement. Ces outils permettent d’analyser les pages web pour détecter les erreurs courantes d’accessibilité et offrent des recommandations pour les corriger.
Un exemple concret pourrait être la mise en place de séances de tests utilisateurs avec des personnes ayant divers types de handicaps. Ces tests permettent de recueillir des retours directs et de comprendre comment différentes fonctionnalités de l’application peuvent être perçues et utilisées par tous. Par ailleurs, des frameworks comme ARIA (Accessible Rich Internet Applications) peuvent être utilisés pour améliorer l’accessibilité des contenus dynamiques.
En résumé, l’intégration de l’accessibilité dès la conception est non seulement une bonne pratique mais aussi une obligation éthique et légale dans de nombreux pays. En adoptant des techniques de design inclusif et des tests d’accessibilité précoces, les concepteurs peuvent créer des applications plus accessibles et offrir une meilleure expérience utilisateur pour tous.
Développement d’une application accessible
Le développement d’une application accessible nécessite une attention particulière aux pratiques de codage adaptées et à l’utilisation d’outils de développement spécialisés. Pour garantir l’accessibilité, les développeurs doivent intégrer les standards du Web Content Accessibility Guidelines (WCAG) dès les premières étapes de la conception. Une approche couramment utilisée comprend l’ajout d’étiquettes (labels) explicites pour les champs de formulaire, l’utilisation d’éléments sémantiques HTML et l’assurance que tous les contenus multimédias disposent de sous-titres ou de descriptions textuelles.
Les outils de développement et les plugins jouent un rôle crucial dans la création d’applications accessibles. Par exemple, des extensions comme Axe ou WAVE peuvent analyser votre code pour détecter les violations d’accessibilité et fournir des suggestions de correction. Par ailleurs, des frameworks comme ARIA (Accessible Rich Internet Applications) permettent de rendre des applications dynamiques plus accessibles pour les utilisateurs de technologies d’assistance. L’utilisation de ces outils aide à repérer et corriger les problèmes d’accessibilité avant le déploiement final.

Voici un exemple de code illustrant l’ajout d’étiquettes accessibles à un champ de formulaire :
<label for="email">Email:</label><input type="email" id="email" name="email" aria-required="true">
Dans cet exemple, l’attribut <label> est associé à l’élément <input> via l’attribut « for », ce qui améliore l’accessibilité pour les utilisateurs de lecteurs d’écran. De plus, l’attribut aria-required="true" informe l’utilisateur que ce champ est obligatoire.
Les recommandations de bonnes pratiques incluent également la navigation au clavier, l’utilisation de contrastes de couleurs adéquats et le test régulier avec des utilisateurs réels ayant des besoins d’accessibilité variés. Assurez-vous de tester votre application avec des lecteurs d’écran comme JAWS ou NVDA pour vérifier l’expérience utilisateur.
En adoptant ces pratiques et en utilisant les outils adéquats, vous contribuerez significativement à la création d’applications accessibles, permettant à tous les utilisateurs d’interagir efficacement avec votre produit.
Tests et évaluation de l’accessibilité
Les tests et l’évaluation de l’accessibilité sont des étapes cruciales pour garantir que les applications numériques sont utilisables par tous, y compris les personnes en situation de handicap. L’évaluation de l’accessibilité peut être réalisée à travers différentes méthodes, chacune jouant un rôle essentiel dans l’identification et la résolution des barrières à l’utilisation.
Les tests automatisés sont souvent le point de départ. Ces tests utilisent des outils logiciels pour analyser le code de l’application et détecter les problèmes d’accessibilité courants. Parmi les outils populaires, on trouve axe, WAVE, et Lighthouse. Ces outils permettent de gagner du temps et d’identifier rapidement les erreurs de base comme les balises manquantes ou les contrastes de couleur insuffisants.

Cependant, les tests automatisés ne suffisent pas à eux seuls. Les tests manuels sont indispensables pour une évaluation approfondie. Ces tests impliquent des examinateurs humains qui utilisent l’application dans différentes conditions, en s’appuyant souvent sur des technologies d’assistance telles que les lecteurs d’écran. Les testeurs vérifient des aspects plus subtils comme la navigation au clavier, la compréhension du contenu et l’expérience utilisateur globale.
L’évaluation continue est également primordiale. L’accessibilité doit être intégrée tout au long du cycle de vie du projet, avec des tests réguliers à chaque étape de développement. Cela permet d’identifier et de corriger les problèmes dès leur apparition, évitant ainsi des coûts de rectification plus élevés à une date ultérieure.
Impliquer les utilisateurs finaux dans le processus de test est une autre pratique essentielle. Les personnes handicapées peuvent fournir des retours inestimables sur l’expérience utilisateur réelle, révélant des obstacles que les tests automatisés et manuels pourraient ne pas détecter. Organiser des sessions de tests utilisateurs et recueillir des commentaires directs permet d’affiner et de valider les solutions d’accessibilité mises en place.
Voici une liste d’outils recommandés pour les tests d’accessibilité :
- axe
- WAVE
- Lighthouse
- NVDA (NonVisual Desktop Access)
- JAWS (Job Access With Speech)
En somme, une évaluation rigoureuse de l’accessibilité, combinant tests automatisés, tests manuels et retours des utilisateurs, est essentielle pour créer des applications véritablement inclusives.
Formation et sensibilisation de l’équipe
La formation et la sensibilisation de l’équipe de développement sont des éléments cruciaux pour assurer l’intégration réussie de l’accessibilité numérique dans vos projets d’application. Une équipe bien informée et sensibilisée aux enjeux de l’accessibilité est plus apte à concevoir des solutions inclusives et adaptées aux besoins de tous les utilisateurs, y compris ceux ayant des limitations physiques ou cognitives.
Il est recommandé de commencer par une évaluation des connaissances actuelles de l’équipe sur les principes de l’accessibilité numérique. Cette évaluation peut être suivie par des sessions de formation spécifiques, animées par des experts en accessibilité. Des ateliers pratiques permettent également aux développeurs de mettre en œuvre directement les concepts appris et de comprendre les défis rencontrés par les personnes en situation de handicap.
Les ressources en ligne jouent un rôle important dans cette démarche. Des plateformes comme WebAIM, W3C et des cours en ligne tels que ceux offerts par Coursera ou edX fournissent des informations détaillées et des guides pratiques sur les bonnes pratiques en matière d’accessibilité. Il est aussi bénéfique de suivre les mises à jour des normes WCAG (Web Content Accessibility Guidelines) pour rester à jour avec les meilleures pratiques internationales.
Intégrer l’accessibilité dans la culture d’entreprise passe également par la sensibilisation continue. Organiser des campagnes internes, des séminaires et des discussions régulières sur l’accessibilité permet de maintenir l’engagement de l’équipe. De plus, désigner des « champions de l’accessibilité » au sein de l’équipe peut aider à diffuser les bonnes pratiques et à assurer que l’accessibilité reste une priorité tout au long du cycle de développement.
En fin de compte, une formation et une sensibilisation continues sont essentielles pour créer une culture d’entreprise qui valorise et intègre pleinement l’accessibilité numérique. Cela conduit à des applications plus inclusives et accessibles, offrant une meilleure expérience utilisateur pour tous.
Conclusion et recommandations finales
L’intégration de l’accessibilité numérique dans les projets d’application n’est pas seulement une obligation légale, mais également un impératif moral pour garantir une expérience utilisateur inclusive. Tout au long de cet article, nous avons exploré les différentes facettes de l’accessibilité numérique, allant des principes de base aux techniques avancées pour rendre vos applications accessibles à tous.
Pour récapituler, nous avons discuté de l’importance de comprendre les besoins des utilisateurs en situation de handicap, de la mise en œuvre de bonnes pratiques de conception et de développement, et de l’utilisation d’outils et de technologies spécifiques pour tester et améliorer l’accessibilité. En adoptant une approche holistique, vous pouvez non seulement améliorer l’expérience utilisateur de vos applications, mais aussi atteindre un public plus large et diversifié.
Nos recommandations finales incluent:
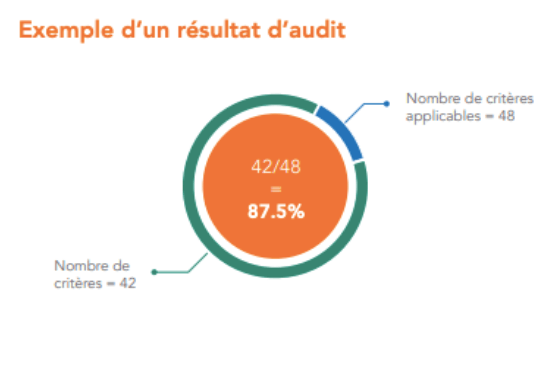
- Effectuer des audits d’accessibilité réguliers pour identifier et corriger les problèmes potentiels.
- Impliquer des utilisateurs en situation de handicap dans les phases de test pour obtenir des retours précieux.
- Se tenir informé des normes et réglementations en matière d’accessibilité numérique.
- Former les équipes de conception et de développement aux bonnes pratiques d’accessibilité.
Pour ceux qui souhaitent approfondir leurs connaissances, nous recommandons des ressources telles que le W3C Web Accessibility Initiative (WAI), ainsi que des cours en ligne et des ateliers spécialisés.
En adoptant ces mesures, vous contribuerez à créer un environnement numérique plus inclusif et équitable pour tous. N’oubliez pas que l’accessibilité n’est pas un état final, mais un processus continu d’amélioration et d’adaptation.
FAQ sur l’accessibilité numérique
La question de l’accessibilité numérique est essentielle pour garantir que tous les utilisateurs, y compris ceux ayant des handicaps, puissent accéder et interagir avec des applications numériques de manière équitable et efficace. Voici quelques-unes des questions les plus fréquemment posées sur ce sujet crucial.
Pourquoi l’accessibilité numérique est-elle importante ?
L’accessibilité numérique est fondamentale car elle garantit l’inclusion de toutes les personnes, indépendamment de leurs capacités physiques ou cognitives. En rendant vos applications accessibles, vous non seulement respectez les droits des utilisateurs en situation de handicap, mais vous élargissez également votre audience potentielle. De plus, il s’agit d’une exigence légale dans de nombreux pays, ce qui signifie que négliger l’accessibilité peut entraîner des sanctions juridiques et nuire à la réputation de votre organisation.
Comment commencer avec l’accessibilité numérique ?
Pour débuter avec l’accessibilité numérique, commencez par vous familiariser avec les directives pour l’accessibilité des contenus web (WCAG). Ces normes fournissent des recommandations détaillées pour rendre le contenu web plus accessible. Ensuite, effectuez un audit de vos applications actuelles pour identifier les améliorations nécessaires. Impliquez des utilisateurs ayant des handicaps dans vos tests pour obtenir des retours authentiques. Enfin, formez votre équipe aux meilleures pratiques en matière d’accessibilité afin de garantir la pérennité de ces efforts.
Quels sont les outils recommandés ?
Il existe divers outils pour vous aider à améliorer l’accessibilité de vos applications numériques. Les validateurs d’accessibilité comme WAVE ou Axe permettent de détecter les problèmes courants. Les lecteurs d’écran tels que JAWS ou NVDA sont indispensables pour tester l’expérience utilisateur des personnes non-voyantes. Des extensions de navigateur comme ChromeVox ou Firefox Accessibility Inspector peuvent également être très utiles. En utilisant ces outils, vous pouvez identifier et résoudre les obstacles à l’accessibilité plus efficacement.
En somme, l’accessibilité numérique est une composante essentielle de tout projet d’application, garantissant une expérience utilisateur inclusive et conforme aux normes légales. Adopter une approche proactive et utiliser les bons outils peut grandement faciliter ce processus.
